사이트맵은 검색 엔진에게 글이나 이미지 등의 사이트 정보를 알리기 위해 필요합니다. 그래서 SEO를 위해 해야 하는 첫 단계라고도 할 수 있는데요. 워드프레스에서는 자체적으로 사이트맵을 제공하기도 하지만, 플러그인을 이용해서 많이 만듭니다. 이 글에서는 Yoast SEO플러그인으로 만드는 방법에 대해 알아보았습니다.
1. 사이트맵 생성 도구
워드프레스 사이트맵을 생성할 수 있습니다. 워드프레스에서 만든 사이트맵의 주소는 ‘사이트주소/xp-sitemap.xml’입니다. 여기에 관한 자세한 정보는 ‘워드프레스정보꾸러미’ 블로그 를 참고하세요.
사이트맵 생성을 지원하는 플러그인은 Yoast SEO 외에도 All in One SEO, Rank Math SEO, Google XML Sitemaps, Jetpack 등이 있습니다.
2. Yoast SEO를 이용한 사이트맵 생성 방법
요스트 SEO를 사용하면 새글을 발행할 때 실시간으로 사이트맵에 반영합니다. 뿐만 아니라, 구글의 정책에 맞춰 빠르게 대응한다는 장점까지 있고요.
근데 엄밀히 말하면 사이트맵 생성이 아니라 활성화라고 해야 할 것 같습니다.
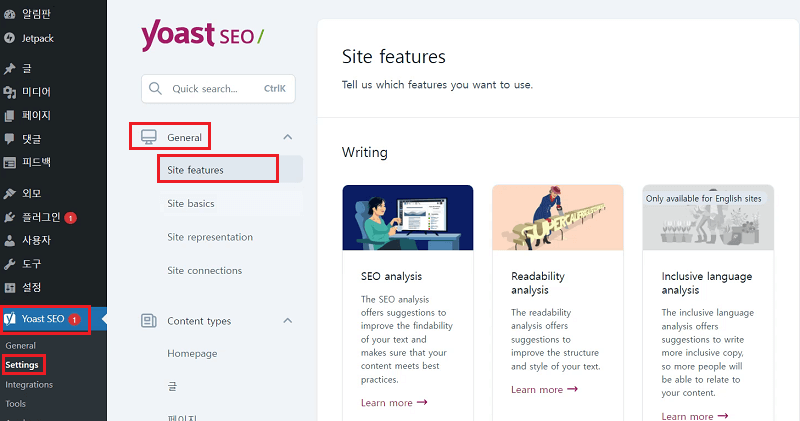
1) ‘Yoast SEO > Settings > General > Site Features’로 들어갑니다.

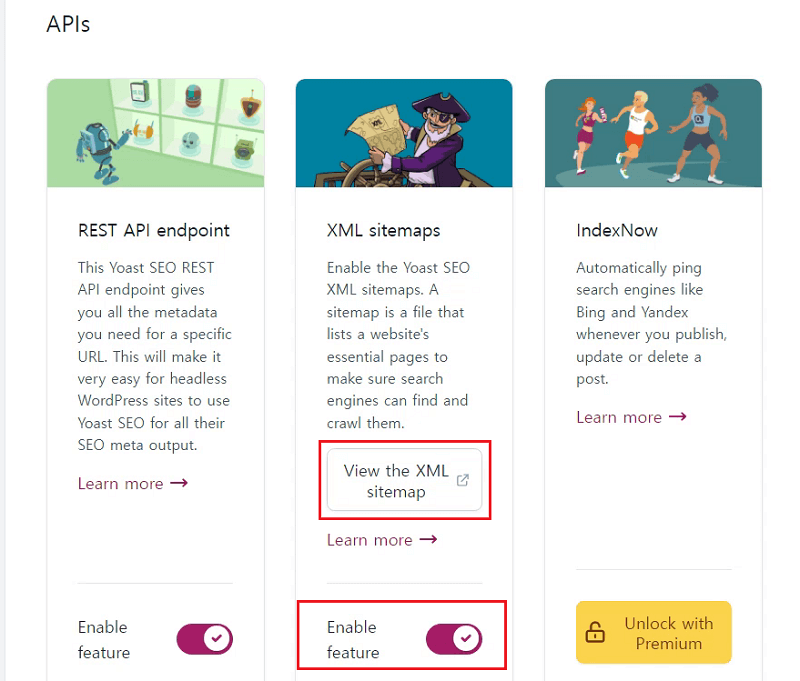
2) 화면을 제일 아래로 내려서 ‘APls’ 를 찾습니다.

3) 두 번째 항목인 ‘XML sitemaps’에 있는 ‘Enable feature’를 활성화합니다.
4) 만들어진 사이트맵을 보고 싶다면 ‘View the XML sitemap’ 버튼을 클릭하면 새 탭에서 볼 수 있습니다.
3. 사이트맵과 RSS 주소
Yoast SEO로 만든 사이트맵의 주소는 ‘https://도메인주소/sitemap_index.xml’이고,
RSS 주소는 ‘https://도메인주소/feed/’입니다.
구글이나 네이버 등의 검색엔진에 사이트를 등록할 때 입력해야 하므로, 이 두 주소를 메모하여 저장해 놓습니다. 주소창에 바로 입력해도 내용을 볼 수 있습니다.
4. 맺음말
이상으로 Yoast SEO를 사용하여 사이트맵을 만드는 방법에 대해 알아보았습니다. 사이트맵을 만들어 주는 사이트에서 생성하면 지속적인 업데이트가 되지 않습니다. 번거롭기도 하고요. 그래서 이렇게 플러그인을 사용하면 간단하면서도 검색엔진에 우리가 쓴 글을 제대로 알릴 수가 있으므로 편리하다고 생각합니다.